Introduction
UI action: All the buttons in the SeviceNow UI are ui action. When we are clicking on button then some scripts gets executed.This scripts can be configured in UI action and is highly customizable.
UI Actions includes
- Form Buttons
- Form Context menu items (right-click the header)
- Form links (Related Links in a Form)
- List buttons
- List context menu items (right-click a record)
- List choices (at the bottom of a list)
- List links (Related Links at the bottom of a list)
- UI action is an actionable item.
Steps to create UI Actions
- System UI >UI Actions
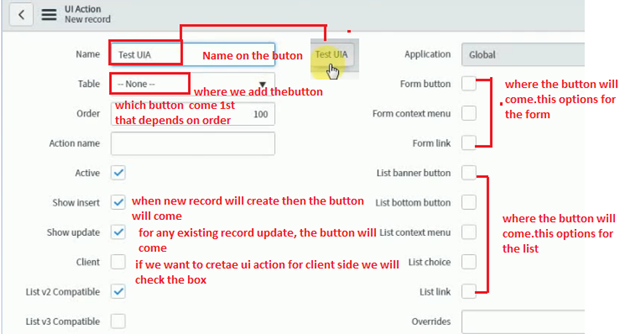
- Click on new to create UI action
- UI action for client side
- Server side ui action
- We can apply the condition also
Based on our choice we can make UI action for client side scripting or server side scripting.To change a UI action to run client-side script, we first need to check the client field check box.
The onClick field runs the client code contained inside it when the UI action is selected. So we call a function in this field and define the function in the main script field.
For the code in the onClick field, we only need to call the following function:
ReOpenedIncident();Then, in the script field, we can define the function and contain the code we want to run inside it:
function onClick() {
// Write script here to run when an UI Action is selected
}This method of calling a function that resides in the script field is used by ServiceNow UI actions that is provided with the out-of-the-box platform.
Now we have seen how to use client-side scripts in UI actions, we can look at taking this a step further and using client- and server-side script in the same UI action.
This can be achieved by first calling client-side script in the UI action, which calls the UI action in the code, and therefore runs the server-side script.
First, we need to take a look at the line of code that calls the UI action from the client-side code:
gsftSubmit(null, g_form.getFormElement(), '<ui_action_name>');The preceding line of code calls the UI action, but this time, it will run it on the server side.
Here Action name field of the UI action is the same as the name referenced in the script.
The first argument of gsftSubmit is for a control, but seeing as we don’t want to use this, we just pass null.
This second argument is to get the form. in this case, we just want to get the current HTML form.
The third argument is the action name, so this needs to be our UI action action name.
Next, let’s look at the server side of the script:
if(typeof window == 'undefined')
serverSideCode();
function serverSideCode() {
//Run the server side UI Action code
}The first part of this code is an if statement to check that we are running on the server side and not the client side anymore. This little piece of code also ensures that we do not receive browser errors. If the if statement evaluates to true, we then call a function to run our server-side code.
We can use the preceding example and call the onClick function in our script field
function onClick() {
// Write script here to run when an UI Action is selected
gsftSubmit(null, g_form.getFormElement(), 'incident_ui_action');
}
if(typeof window == 'undefined')
serverSideCode();
function serverSideCode() {
//Run the server side code
}Example
Reopen Incident


//Client-side 'onclick' function
function ReOpenedIncident(){
if(g_form.getValue('u_additional_comment')==''){
g_form.addErrorMessage("please write some comments in the Additional comments section");
g_form.setMandatory('u_additional_comment',true);
return false; //Abort submission
}
//Call the UI Action and skip the 'onclick' function
gsftSubmit(null, g_form.getFormElement(), 'ReOpened_Incident');//MUST call the 'Action name' set in this UI Action
}
//Code that runs without 'onclick'
//Ensure call to server-side function with no browser errors
if(typeof window == 'undefined')
withoutOnclick();
//Server-side function
function withoutOnclick(){
current.active='true';
current.state = 2;
current.update();
action.setRedirectURL(current);
}Example If change is in scheduled state and current user has change manager role then user can reschedule the change time.

Example Shows a google map link on a location table if the location has a street and city listed as shown below
Configuration
- UI Action: Open Google Map
- Table: Location
- Action Name: open_google_map
- Onclick: openGoogleMap()
-
Condition: (!current.street.nil() && !current.city.nil()) (!current.latitude.nil() && !current.longitude.nil()) - Script: ``` //Pop open google maps window of location specified //URL should follow this format…http://maps.google.com/?q=1200 Pennsylvania Ave SE, Washington, District of Columbia, 20003
function openGoogleMap() { //alert(‘fdf’); //Retrieve the ‘Location’ record var sysId = typeof rowSysId == ‘undefined’ ? gel(‘sys_uniqueValue’).value : rowSysId; var gr = new GlideRecord(‘cmn_location’); gr.get(sysId);
//Create and display the Map URL
var mapURL = “http://maps.google.com/?q=”;
//Try location and city
if(gr.street && gr.city){
mapURL = mapURL + gr.street + ‘,’ + gr.city + ‘,’ + gr.state + ‘,’ + gr.zip + ‘,’ + gr.country;
}
//Else try latitude and longitude
else if(gr.latitude && gr.longitude){
mapURL = mapURL + gr.latitude + ‘,’ + gr.longitude;
}
//Strip ‘#’ symbols to avoid encoding errors
mapURL = mapURL.replace(/#/g, “”);
//alert(‘mapURL’+mapURL);
window.open(mapURL);
}
```

- Understanding Request, RITM, Task in ServiceNow
- Steps to create a case in ServiceNow (CSM)
- Performance Analytics in 10 mins
- Event Management in 10 minutes - part1
- Event Management in 10 minutes - part2
- Custom Lookup List
- Script includes in 5 minutes
- Interactive Filter in 5 minutes
- UI Policy in 6 Minutes
- Client Side Script Versus Server Side Script in 3 minutes
-
Snow
- Performance Analytics
- ServiceNow Scripts
- Script include
- Useful scripts
- Basic Glide Scripts
- Client Script
- Advance Glide Script
- Glide System Script
- Admin
- Import Set
- Work Flow
- ACL
- SLA
- Notification
- Core Application
- UI Policy
- UI Action
- Client Script
- CAB Workbech
- Data Policy
- Connect Support
- Catalog
- Discovery
- CSM
- Event Management
- HR
- Integrations
- SSO Integration
- LDAP Integration
- SCCM Integration
- AWS Intergration
- Slack Integration
- CTI Integration
- Jira Integration
- Ebonding ServiceNow
- SOAP Integration
- IBM Netcool Integration
- VIP Mobile App Integration
- Rest Integration
- Service Portal
- Questions
- ACL
- Performance analytics(PA) Interactive Filter
- Various Configurations in Performance analytics(PA)
- Service Portal
- Performance Analytics(PA) Widgets
- Performance Analytics(PA) Indicator
- Performance Analytics(PA) Buckets
- Performance Analytics(PA) Automated Breakdown
- Client Script
- Rest Integration
- Understanding the Request, RITM, Task
- Service Catalogs
- Events in ServiceNow
- Advance glide script in ServiceNow
- CAB Workbench











Comments